微信扫码,微信小程序扫码接口API教程实战经验分享
1)最简单的微信扫码获得信息。首先,在网上找一个二维码生成网站,生成一个二维码,我用的是草料二维码,随便生成了一个二维码做测试。
就这个。
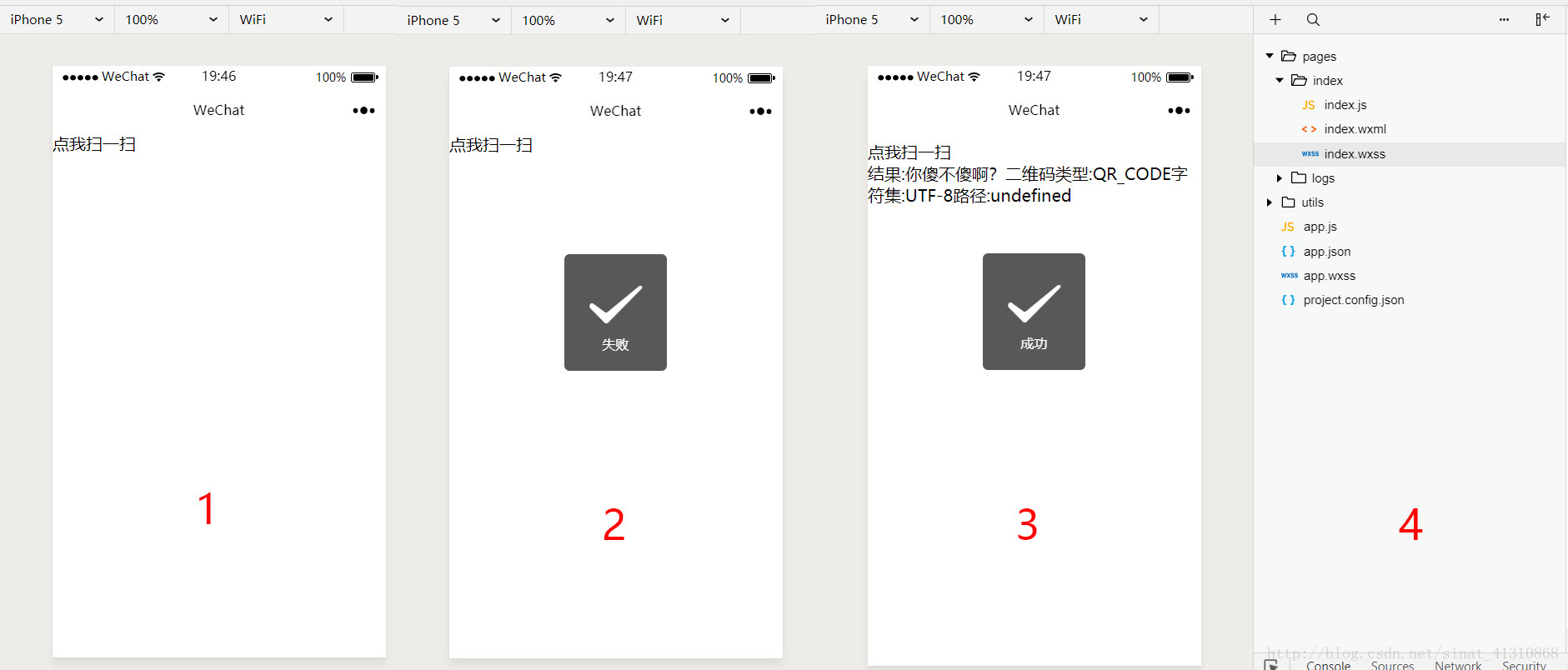
2)我搭建的界面如下:如图可见,点击1中的“点我扫一扫”,可以扫二维码,扫错了如2所示,扫对了如3所示。“你傻不傻啊?”就是上图的二维码内容。嗯,大家都不傻。
这是小程序微信扫码的结构,就是快速模板建立的,index页面里的内容都删空了,替换了新的代码,其中wxss文件没有东西,因为并没有对界面进行设计。

其中index.wxml的代码如下:
3)这个差不多就是微信官方文档的样板例子。把click函数给定义了一下,赋给了show的值。其中,wx.scancoad和wx.showToast是微信小程序的内置函数。没啥说的,就是点击“点我扫一扫”的时候,调用click函数,结果的值是show。index.js的代码如下://获取应用实例 var app = getApp()Page({ data: { show: "", }, onLoad: function () { console.log('onLoad') }, click: function () { var that = this; var show; wx.scanCode({ success: (res) => { this.show = "结果:" + res.result + "二维码类型:" + res.scanType + "字符集:" + res.charSet + "路径:" + res.path; that.setData({ show: this.show }) wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) }, fail: (res) => { wx.showToast({ title: '失败', icon: 'success', duration: 2000 }) }, complete: (res) => { } }) }}) 点我扫一扫 {{show}}
wx.scancoad中的result是二维码的内容。
官方文档如下:
scancode:https://mp.weixin.qq.com/debug/wxadoc/dev/api/scancode.html
showToast:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html
这个就改了这两个文件,wxss是空的。
微信扫码get了,继续下一个,跳转页面。本来是想做一个渐进式的教程,不过发现后面两个有点麻烦,附上参考资料吧,等有条件了,再写。资料提示如果想做到跳转,二维码中要有path的值,而这个的获取,要有认证过的小程序和服务号。
access_token:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
获取二维码:https://mp.weixin.qq.com/debug/wxadoc/dev/api/qrcode.html
生成带参数的二维码:https://jingyan.baidu.com/article/fdbd4277cfd0c6b89f3f485f.html
渐进式达成目的,首先编写一个微信小程序,扫二维码,获取二维码信息,这样就get了微信小程序扫二维码的源码和技能;然后通过扫二维码跳转网页;然后扫二维码获得图片。
总结一下3个步骤:1.获取二维码信息;2.获得网址跳转网页;3.获得图片,并显示




























